Websites
What Restaurants Should Know About Digital Accessibility
April 26, 2023
See the eight must-have features every restaurant website needs to be accessible.
Accessibility requirements aren’t just for physical locations. Restaurant websites must comply with certain standards, too. And as digital experiences keep evolving, so do these requirements, which is why it’s so important for restaurants to continuously monitor their websites for potential issues.
The number of costly, time-consuming web accessibility-related lawsuits is skyrocketing. Striving toward being as accessible as possible is essential — 72% of people with disabilities are forced to leave a website, and abandon a potential purchase, if they have trouble navigating the website. There are many solutions out there but it’s important to choose the right one for your restaurant.
What is ADA and Digital Accessibility?
The Americans with Disabilities Act (ADA) is a federal law that was passed in 1990 ensuring that people with disabilities have the same rights and opportunities as everyone else, including how they access websites and other digital experiences.
Digital/web accessibility enables users with disabilities to navigate, understand, and interact with the digital content that appears in nearly every facet of daily life. A restaurant is ultimately responsible for the accessibility of its website, as well as the content of third-party services its website hosts.
Web Accessibility Technology Helps Restaurants
1. Better serves every customer. Accessible content improves engagement, helping diners complete important tasks like checkout for gift cards and merchandise, or form fills for private event inquiries.
2. Reduces exposure to lawsuits. ADA related lawsuits targeting restaurants have been on the rise, and the cost to settle a lawsuit for restaurants can be more than $20,000.
3. Strengthens brand reputation. Reduce brand risk and improve reputation by showing support for key initiatives like diversity, equity, inclusion, and belonging.
4. Boosts online visibility. Accessible websites are easier for search engines and voice experiences to index, boosting discoverability and SEO.

RESOURCE
Restaurant Website Accessibility
Get a digitally accessible restaurant website that follows ADA guidelines and supports your business.
8 Must-Have Features for Web Accessibility
To ensure that your restaurant website is on its way to becoming digitally accessible, there are a few must-have items.
Keyboard Navigation
Keyboard accessibility means that every interactive element, such as links and form controls, are accessible with the Tab key. This is how keyboard-only users navigate web pages and is essential to web accessibility.
Tip: Test for keyboard navigation by going to your homepage from desktop and clicking the "tab" navigation. Does this highlight your main navigation? If not, ask your website provider, agency, or platform about tab navigation. Platforms like BentoBox build this into website templates automatically.

Text-based Menus
Text-based menus are easily scannable by screen readers and are essential in having a website that is digitally accessible. This is also a best practice for SEO as Google prefers text-based menus over PDFs or images, which it cannot scan or read.
Tip: Instead of using PDFs or images of your menus, use a website partner that prioritizes text-based menus over others.

Accessibility Toolbar
A toolbar is a set of buttons that controls certain functions on your screen and enhances site usability for visitors. This is essential for guests who need assistance adjusting text size, spacing, or color contrast and have an audio playback option. Toolbars should never interfere with the existing design or negatively affect good user experiences. ADA Essentials and ADA Plus, powered by AudioEye, includes a comprehensive toolbar as part of the BentoBox solution. In the lower right corner in the image below, there’s a blue circle icon with a white person in the center — that’s the accessibility toolbar.
Tip: Accessibility toolbars can vary on cost, functionality, and more. Ensure you’re partnering with the right company by doing research on its functions and reliability within the space before making a decision.

Play/Pause Button
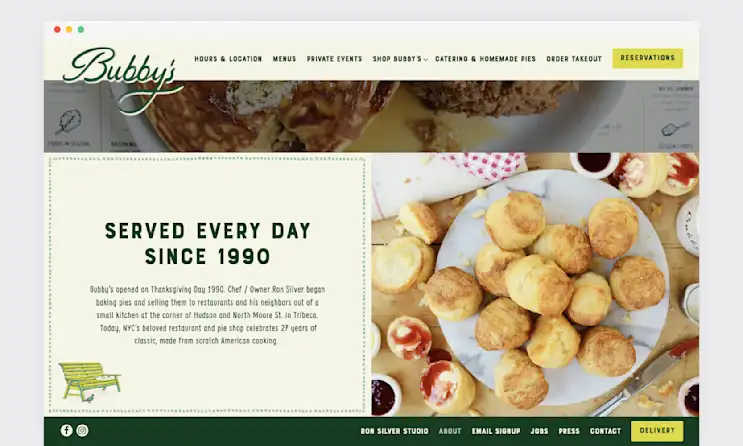
For embedded video content or image carousels, users should have an easily visible play/pause button. Here’s a great example below.
Tip: If you’re using embedded video or image carousels that are set to autoplay when visiting your site, make sure your web development partner has a solution to allow for a visible play/pause button.

Descriptive Hyperlinks
When creating links to pages or other sources, the anchor text in the hyperlink should be descriptive. Not only does this assist in web accessibility, but this also helps improve SEO. Descriptive anchor text is preferred over more generic text. Here’s an example — when linking to a menu page: “View our menus” instead of “click here.”
Tip: To find if your site has non-descriptive links, search in Google: site:[your domain] "click here".

Accessibility Statement
Restaurants should include an accessibility statement in a corresponding link at the footer of their web page with contact information if needed. This shows your ongoing commitment to improving your website’s experience and accessibility to users.
Tip: There are numerous examples of Accessibility Statements online, including on many restaurant websites. Consult with a lawyer on the language if writing one for yourself or partner with a company that provides this for you.
Certification Stamp
Your website should include a visible stamp from a well-known accessibility partner. There are a host of companies that offer automated accessibility solutions to your website; however, some don’t offer certification stamps. Ensure whomever you partner with provides a stamp of certification to indicate that they’re providing accessible solutions for users. ADA Plus and ADA Essentials provides this for all users.
Tip: Contact your accessibility partner and ask how many lawsuits they've had for customers with the stamp on their site. It should be close to none. Use this information to decide on your options.

Monitoring and Maintenance
Real-time, 24/7 monitoring and maintenance should be done on your restaurant website. BentoBox’s ADA Plus and ADA Essentials utilizes a combination of automation and human expertise to identify and fix common issues such as alternative text or generic text error. Additionally, AudioEye’s team of digital accessibility experts provides manual audits and remediations, making sure digital access barriers are identified and resolved.
Tip: Partner with a company that offers both automatic and manual remediation so that your website is accessible without you having to worry about it, giving you peace of mind and saving you time and money.

PRODUCT
Websites for Restaurants
Get a beautifully designed website with tools to grow your business.
4 Features That Hurt Web Accessibility
While there are many items that can ensure that your website is more accessible, there are also four features that restaurant websites should avoid.
PDF Menus
While it may seem like uploading PDF menus saves time and effort, it’s actually working to your disadvantage. Guests have to download the PDF on their computer, and if on mobile, pinch and zoom to view items. This can negatively affect the guest experience. It’s also worth noting that screen readers cannot read images or certain PDFs if they are not created with accessibility in mind, which means you’re not providing an accessible experience to those who need it.
Tip: Use a website provider that recommends and converts your PDF menu to text. This shows they’re on top of ADA guidelines.
Alternative Text (Alt Text) Missing from Images
Missing alt text on images is highly common across the internet. Most people don’t know how or why it’s essential for accessibility as well as SEO. Images with alt text describing the image can be read by assistive technology and relayed to the user. If you’re a BentoBox customer, alt text is automatically generated when you upload new images into the media gallery.
Tip: Go into your media gallery and spot check five of your images. Do they have alt text tags? If not, add them.

Using Third-Party Partners That Aren’t Accessible
Having a website that meets all of the requirements under the Web Content Accessibility Guidelines (WCAG) is already difficult enough. Many of the website-related lawsuits stem from linking out to third parties that you partner with, such as online ordering or delivery services. Partner with like-minded companies that are providing web accessibility to their customers and guests.
Tip: Contact your third-party partners and ask for documentation on what they’re doing to become more accessible. Document your exchanges so that you can provide them in the case of any legal litigation.
Graphics That Include Text
Graphics or images that incorporate text should be scannable by assistive technologies. (ex: “Happy Hour” listed within a graphic).
Tip: Try to highlight the text. If you can’t, it isn’t considered accessible. BentoBox customers should be using overlay alerts in the BentoBox backend, which are ADA accessible and provide a better user experience for all.

What To Do Next
Navigating the world of ADA and digital accessibility is confusing, so it’s important to partner with the right team. Here at BentoBox, we provide ongoing support and training for our customers. We empower them with a certified platform and provide them with relevant knowledge and peace of mind so that they can focus on what’s important: serving their guests.

BentoBox Marketing & Commerce Platform
Deliver Smarter Hospitality
Want to stand out online, bring in more money, engage your diners, and streamline operations?
Recommended

Design Inspiration
Website Inspiration: 20 Great Restaurant Description Examples
January 6, 2022
You never get a second chance to make a first impression. Now more than ever, it happens on your restaurant's website.

Marketing
8 Easy Steps to Improve Your Restaurant SEO
March 10, 2023
Learn some best practices that restaurants can use to boost their local search rankings online and get more guests through the doors.

Websites
10 Most Popular Restaurant Website Builders in 2024
February 21, 2023
An overview of the current restaurant website landscape.


